Vid månadsskiftet juli-augusti reste jag, mina föräldrar och mina två syskon till Skottland i drygt en vecka. Vi spenderade ett par dagar i Edinburgh, åkte tåg längs Skottlands västkust, tog en dagsutflykt till Isle of Skye, och besökte väldigt många pubbar. Jag har en dålig vana att spendera mer tid med min telefon än min omgivning när jag är ute och reser, och jag ville inte upprepa det misstaget den här gången.
Jag stängde av notifikationerna i Slack, tog bort Twitter från telefonen och mutade nästan alla avsändare i e-postklienten. Under de tio dagarna kunde jag njuta av Skottlands städer, natur och pubar utan att distraheras av pingandet från notifikationer på telefonen. Det var en välkommen paus från det ständiga bruset.

Dagen efter att vi landade på Arlanda aktiverade jag notifikationerna och stängde av filtren igen. Det var då jag upptäckte att Tammie Lister, grafisk formgivare och heltidsanställd av Automattic för att jobba på WordPress.orgs designteam, hade försökt nå mig – på Slack, Twitter och över e-post. Hon ville prata om ”en spännande möjlighet” för standardtemat i WordPress 5.3.

Lite bakgrund: Våren 2013 fick jag för mig att jag skulle designa, utveckla och släppa ett gratistema på WordPress.org. Jag jobbade en del med WordPress som frilansare parallellt med studierna av medie- och kommunikationsvetenskap vid Umeå universitet, och tänkte att ett gratistema skulle vara ett roligt sidoprojekt. Webbutveckling var en rolig hobby och en välkommen sidoinkomst. Någon tusenlapp extra i månaden gör stor skillnad när man är student. Om du frågade mig vilken karriär som väntade efter studierna så hade jag svarat kommunikatör eller webbredaktör.
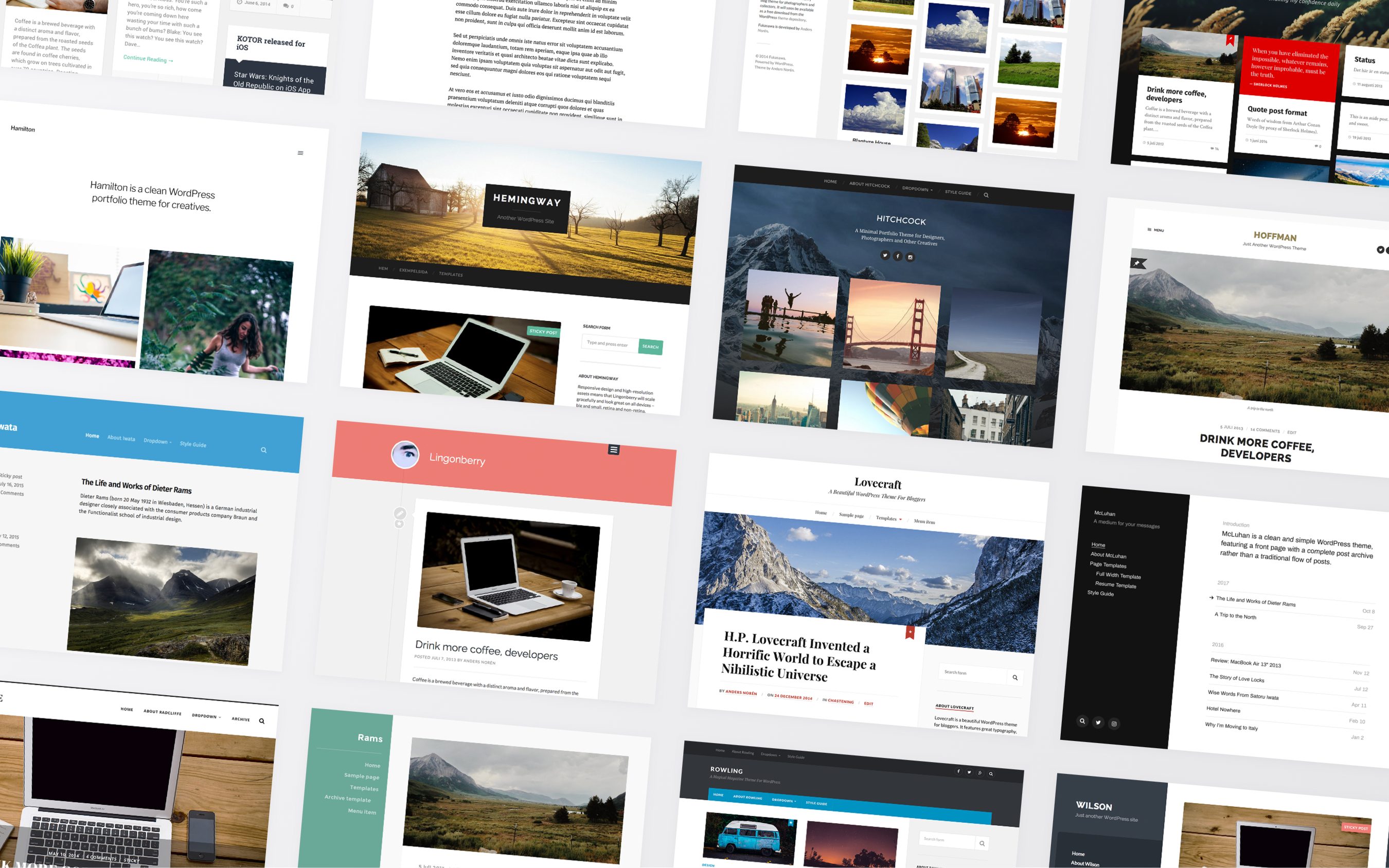
Jag upptäckte ganska snabbt att jag gillade att göra gratisteman. Det var spännande att se hur de användes, och det var trevligt med uppskattningen från personerna som använde dem. Men framför allt var de roliga att designa och bygga. Så jag gjorde fler gratisteman. Antalet växte från två-tre stycken, till fem, till tio. Temana resulterade i fler frilansjobb, och så småningom erbjudanden om heltidsanställning. Jag började inse att en karriär som kommunikatör kanske inte var för mig ändå.
Efter examen tackade jag ja till ett jobb som designer och utvecklare på webbyrån Odd Alice, som grundades av Thord D. Hedengren. När han och Helena Waern startade Divide & Conquer tre år senare så följde jag med dit också, och det är där jag jobbar idag. Det är en klassisk resa för WordPress-människor: webbutvecklingen börjar som en hobby och blir en karriär. Nu ägnar jag mina nio till fem åt att bygga webbplatser och tjänster åt företag och organisationer, men jag tycker fortfarande om att bygga gratisteman på fritiden. Det är ett kreativt utlopp. Något att mecka med på helgerna, som bilmekanikern med en veteranbil i garaget.
I juni i år släppte jag mitt 20:e gratistema: Chaplin.

Min första instinkt när Tammie frågade mig om jag ville designa standardtemat i WordPress 5.3 var att säga nej. Jag var väldigt glad över att ha blivit tillfrågad, men också rädd. Rädd för att ta på mig för mycket arbete, rädd för att misslyckas, rädd för att göra bort mig. En av de största attraktionerna med mina gratisteman är att jag kan jobba med dem helt förutsättninglöst. Om jag tappar suget, inser att designen inte fungerar eller blir upptagen med annat så kan jag flytta gratistemat till ”Förkastade”-mappen och aldrig tänka på det igen. Den friheten har jag inte med ett standardtema. Att inte leverera är inte ett alternativ.
Efter att den första ”fight-or-flight”-reaktionen hade lagt sig så insåg jag också att det var en möjlighet som jag inte kunde tacka nej till. Sa jag nej nu så skulle den troligtvis aldrig komma igen, och jag skulle aldrig förlåta mig själv om jag lät chansen passera. Så jag sa ja. Planen var att hitta ett lämpligt tema med bra stöd för blockredigeraren och använda det som utgångspunkt. Runt den nionde augusti började jag inventera utbudet av teman på WordPress.org som matchade den beskrivningen. Efter att en handfull kandidater hade granskats och förkastats så landade valet på mitt senaste gratistema: Chaplin.
Det var den 15 augusti. Det återstod mindre än tre månader tills att WordPress 5.3 skulle släppas, och ju tidigare vi kunde nå en slutgiltig design, desto mer tid skulle det finnas för utveckling innan det första betaversionerna av WordPress 5.3 skulle släppas. Ingen press.

Den första frågan jag behövde besvara innan jag påbörjade designarbetet var följande: Vilken uppgift har ett standardtema? Det är en fråga med många svar, och vilket (eller vilka) svar du får beror på vem du frågar.
- Det ska vara ett snyggt, funktionellt och lättanvänt tema för de som skapar en WordPress-webbplats.
- Det ska visa utvecklare och användare hur teman kan utnyttja funktioner som introduceras i den senaste versionen av WordPress.
- Det ska visa utvecklare hur ett WordPress-tema struktureras och utvecklas på bästa sätt.
- Det ska vara så pass tillförlitligt att webbplatsägare kan använda det till att felsöka WordPress-installationer.
- Det ska vara tillräckligt enkelt för att så många som möjligt ska kunna bidra till dess utveckling.
- Det ska följa reglerna för WordPress.orgs temabibliotek, men även utmana dem och ifrågasätta vilka regler som behöver ändras.
Jag skulle påstå att alla svar ovan är giltiga (om än i varierande grad), och det är det som är den största utmaningen i att designa och bygga ett standardtema: det har många roller att fylla. Det var punkterna i listan ovan som snurrade runt i mitt huvud när jag började fundera på designen för Twenty Twenty.
Jag insåg ganska snabbt att jag behövde någon form av persona att jobba utifrån. Standardteman ska fungera för alla, eller åtminstone så många som möjligt, men det är inte en tacksam målgrupp att designa för. Man behöver en tilltänkt användare när man bestämmer sig för hur ett tema ska se ut.
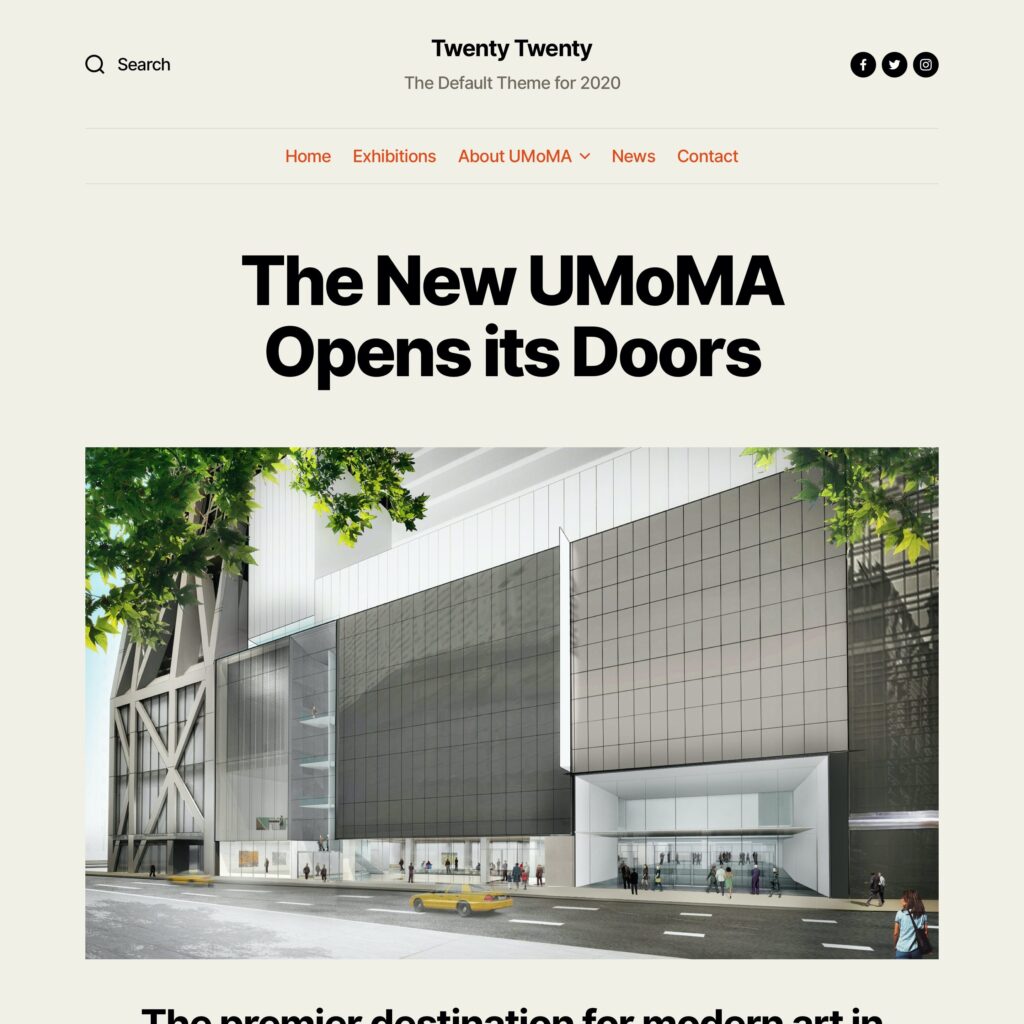
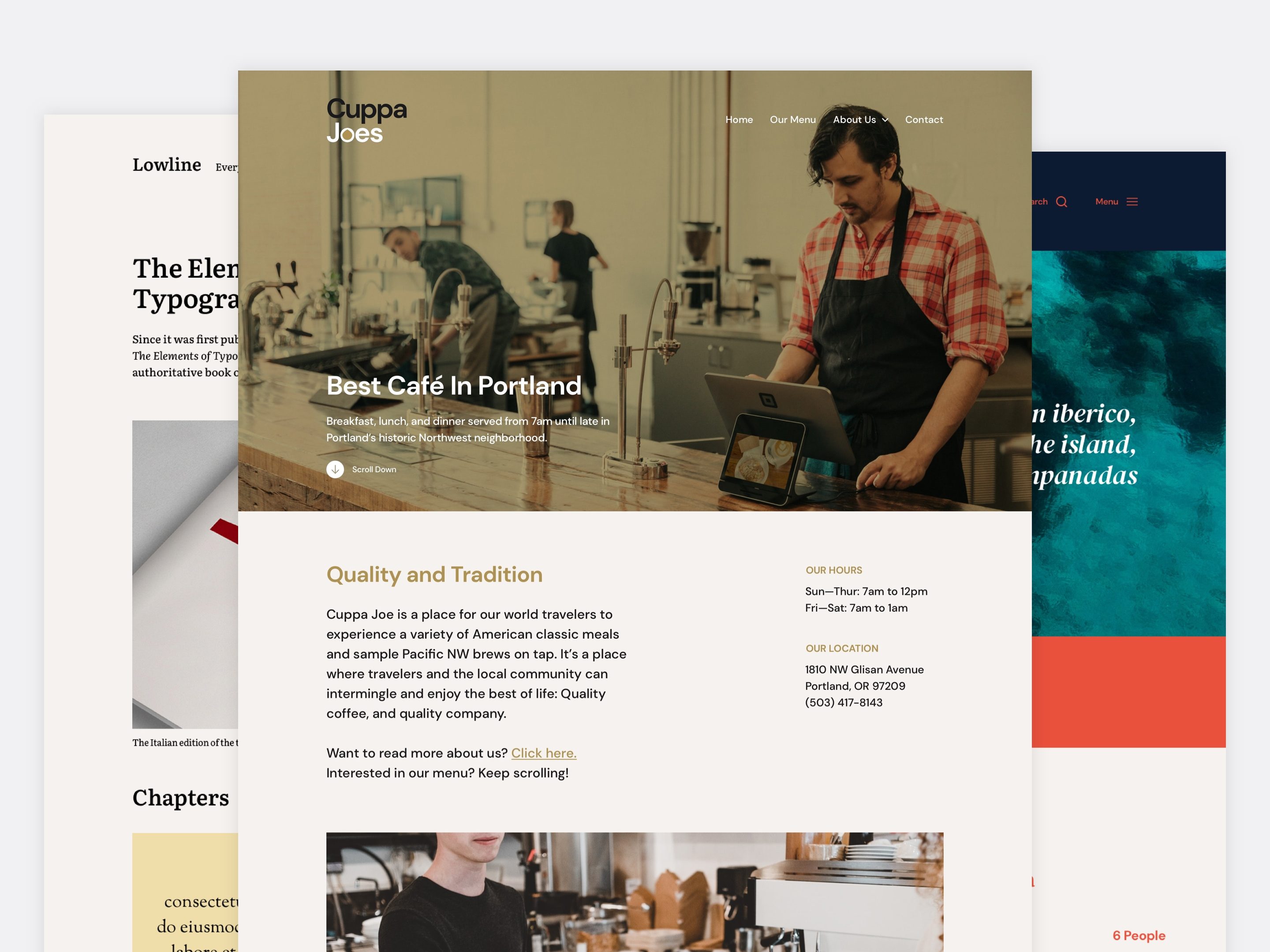
Twenty Seventeen designades med ett café i åtanke, och Twenty Nineteen med en IT-konsultbyrå. Den tilltänkta kunden för Twenty Twenty blev ett påhittat museum för modern konst i Umeå – min tidigare hemort. Version 5.3 av blockredigeraren introducerar det nya gruppblocket, som är väl lämpat för call to action-sektioner, och bättre stöd för kolumner, som kan användas till att skapa puffar för undersidor.
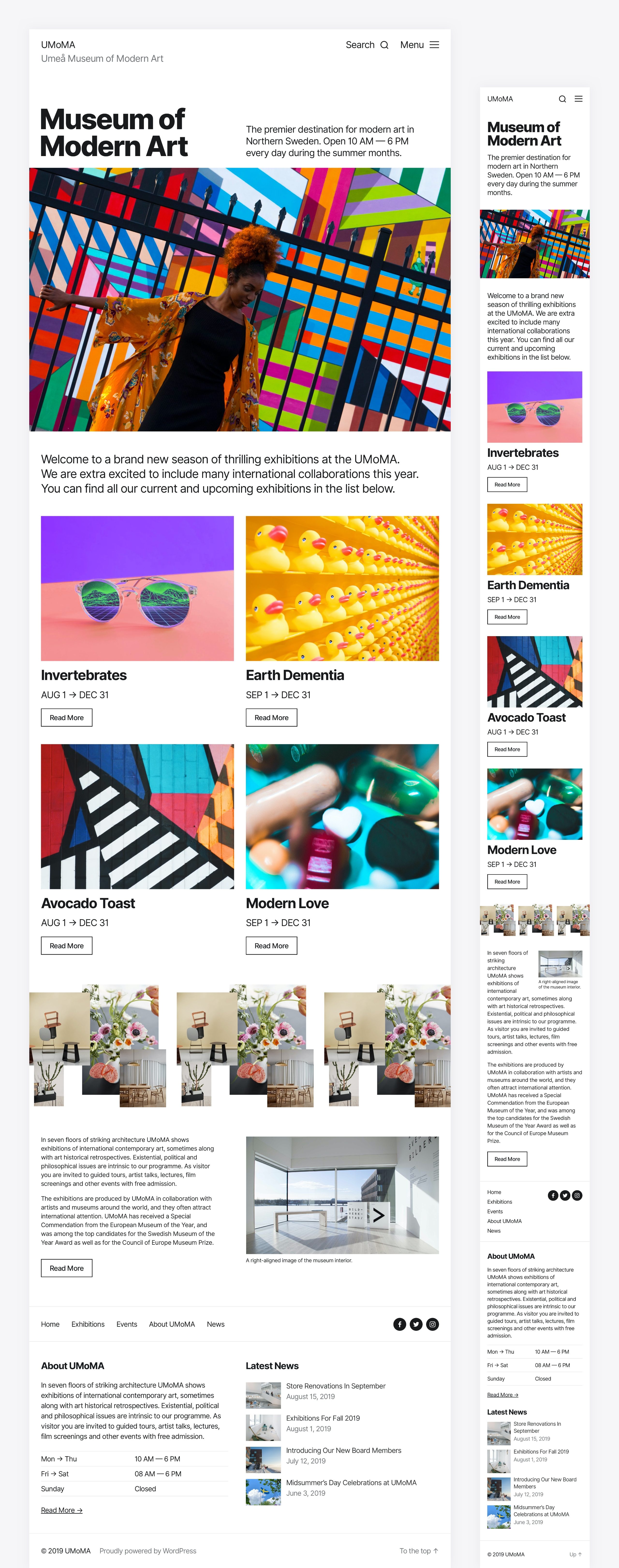
Det första designutkastet till Twenty Twenty återanvände stora delar av strukturen från Chaplin, men uppdaterade den med en modern, avskalad estetik.

Om du jämför bilderna ovan med den slutliga designen för Twenty Twenty så kommer du att hitta ungefär lika många skillnader som likheter. Typsnittet är detsamma: den fenomenala sans-serifen Inter, av Rasmus Andersson. Sidhuvudet ser helt annorlunda ut, men sidfoten är mestadels densamma. Estetiken överlag är mycket mer minimalistisk och avskalad än den slutliga designen.
Den avskalade estetiken var också det största problemet med designutkastet. Bristen på accentfärger lämnade för lite utrymme för personligt uttryck, och hade resulterat i att alla webbplatser som kör Twenty Twenty hade sett väldigt snarlika ut. Den vänsterjusterade innehållskolumnen, ett arv från Chaplin, fungerade bra på sidor med tunga blocklayouter, som i bilden ovan, men dåligt på sidor som i huvudsak består av text. Det delade sidhuvudet, med rubrik till vänster och ingress till höger, lämnade för lite utrymme åt långa rubriker.
Jag är fortfarande ganska förtjust i den här varianten, och jag skulle inte bli förvånad om jag återanvänder delar av den i ett framtida tema. Men den var inte standardtema-material.

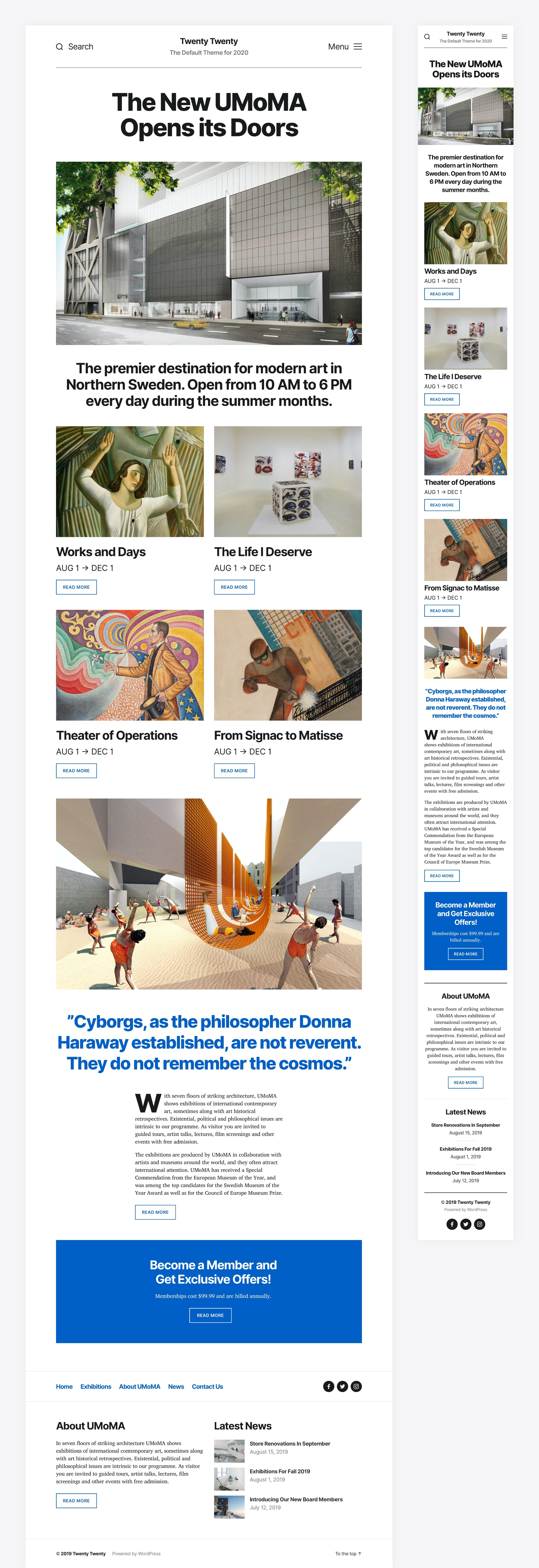
Med det sagt så var det ett par saker i designen som jag tyckte fungerade riktigt bra, och som jag ville bygga vidare på. Sidfoten var en av dem. Typografin var en annan. Efter feedback från Tammie och andra medlemmar i WordPress.orgs designteam, som Kjell Reigstad och Mark Uraine, gjorde jag ett nytt försök.
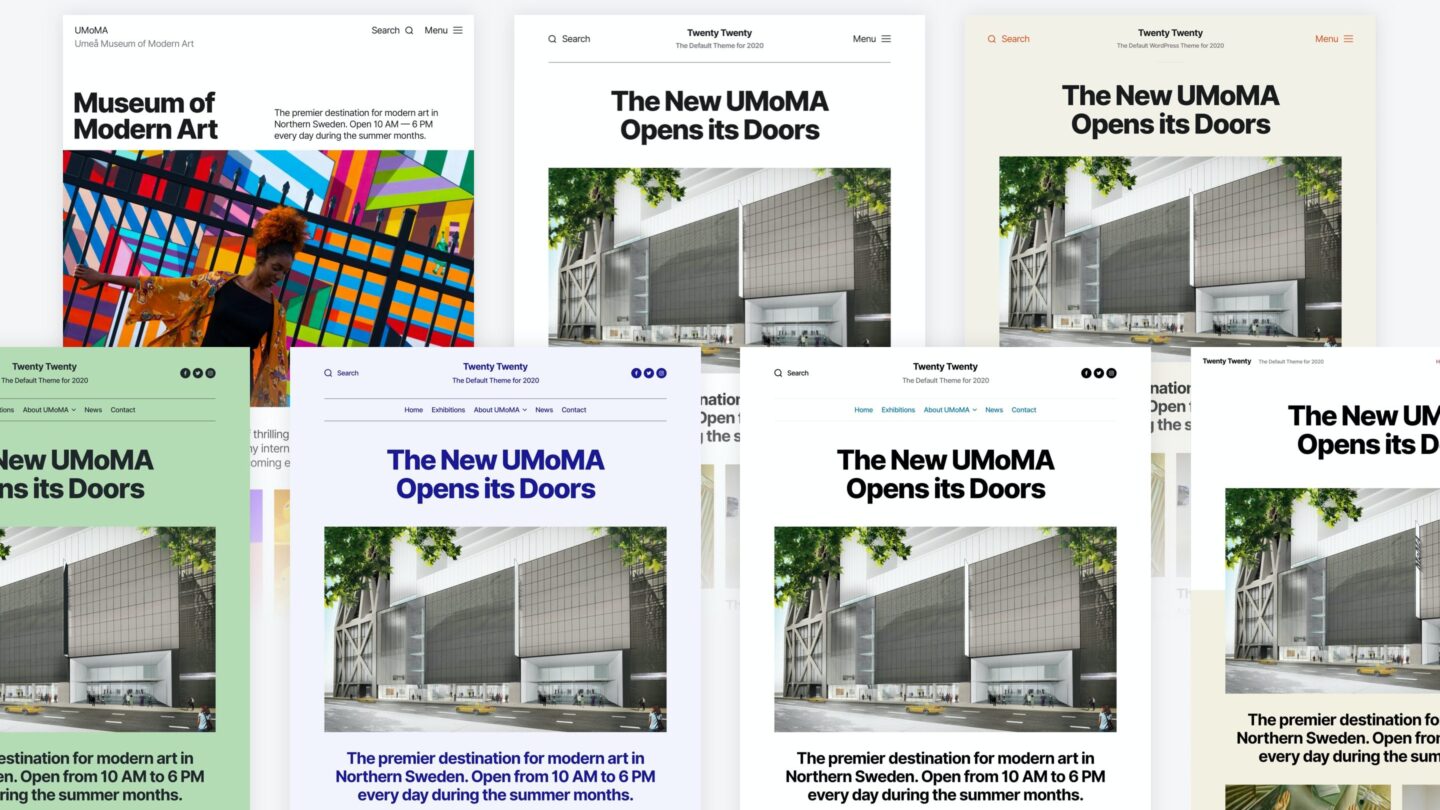
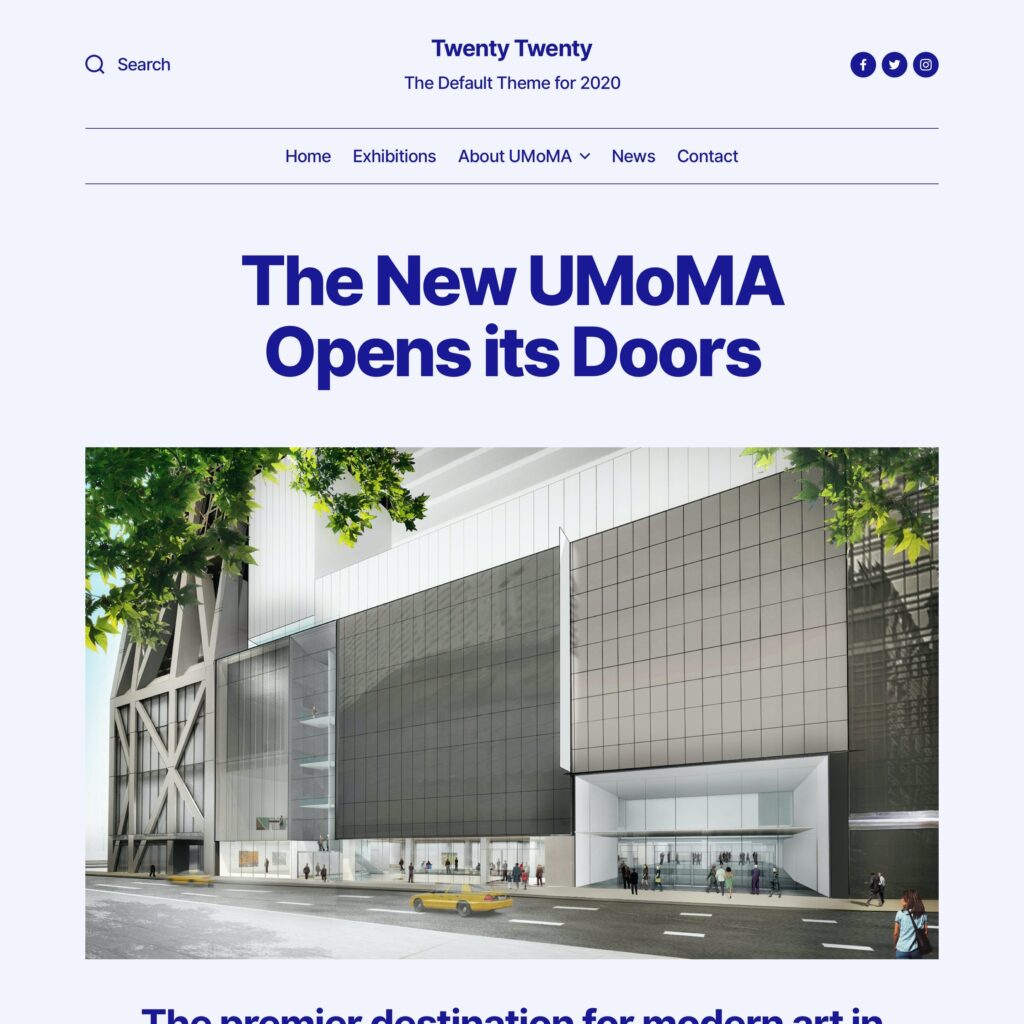
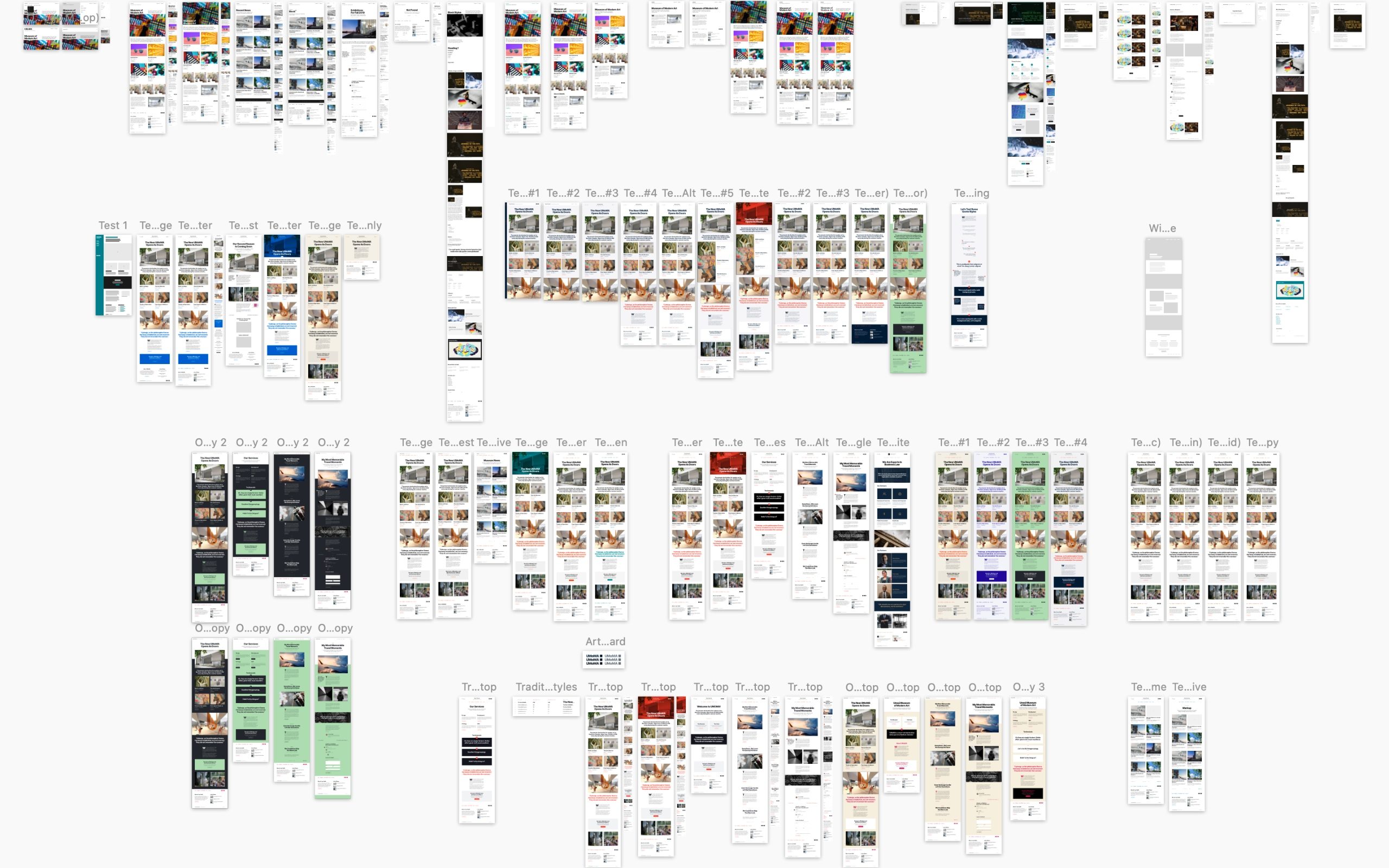
Det var i det här stadiet som flera av pusselbitarna i den slutliga designen började falla på plats. Den centrerade topprubriken och innehållskolumnen, serif-typsnittet i brödtexten, designen på knapparna och användandet av accentfärgen… Det är nu temat börjar se mindre ut som Chaplin och mer som Twenty Twenty. Men det är fortfarande mycket som inte fungerar. Sidhuvudet är inte flexibelt nog, och den blåa accentfärgen – hämtad direkt från Twenty Nineteen – är lite för förutsägbar. Så vi börjar experimentera med både sidhuvud och färger.
Experiementen med sidhuvudena resulterade i flera mer eller mindre traditionella varianter. Det är i det här stadiet vi först testar en version av sidhuvudet som kombinerar en traditionell horisontell meny med en expanderarbar meny dold bakom en hamburgare – upplägget som används i den slutliga versionen av Twenty Twenty. Det är också nu idén föds om att använda en bakgrundsfärg i sidhuvudet och sidfoten, och en annan bakgrundsfärg bakom själva innehållet på sidan.
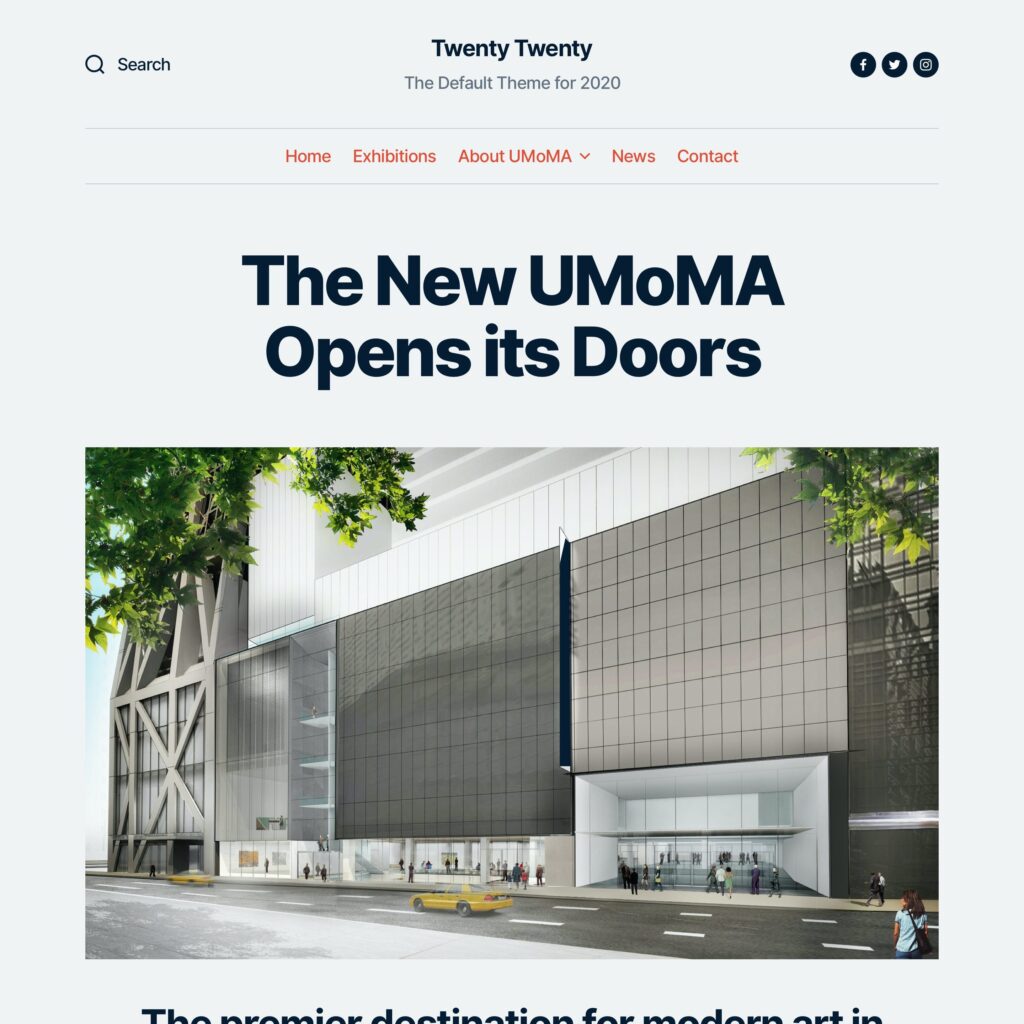
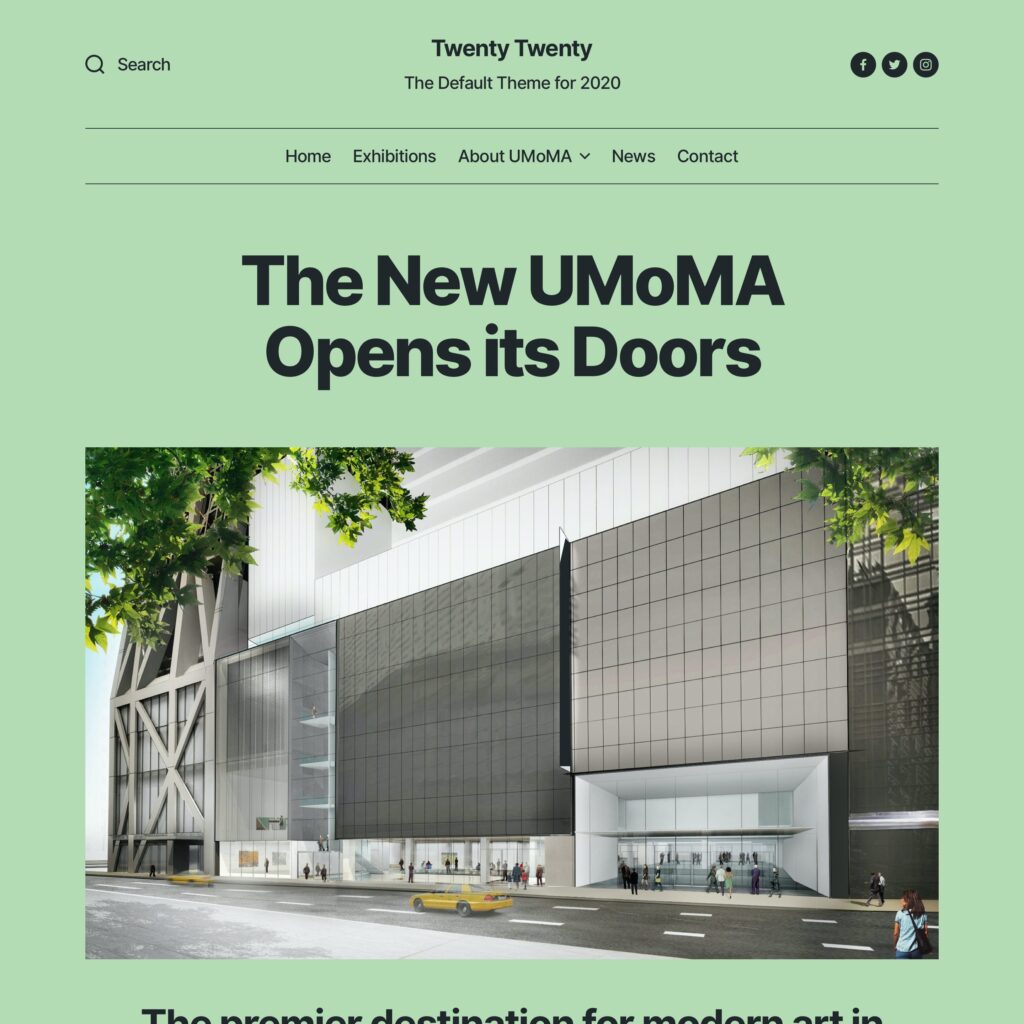
Vi testar också flera olika, mer eller mindre realistiska färgkombinationer. Det är intressant att föreställa sig reaktionen om vi hade landat i versionen med mintgrön bakgrundsfärg och svart textfärg. Publik lynchning i #core-themes-kanelen på Slack, är min gissning. En annan av färgtesterna ger dock avkastning. Det är först nu en version med ljusbeige bakgrundsfärg dyker upp i Sketch-filerna.
Något annat som är anmärkningsvärt med färgtesterna är att inga av dem använder det slutliga Twenty Twenty-sidhuvudet, som dök upp i sidhuvudstesterna högre upp. Istället är det ett mer traditionellt sidhuvud med centrerad titel och beskrivning i toppen, följd av en centrerad, horisontell meny. I det här skedet var jag ganska säker på att det var något sådant som Twenty Twenty-sidhuvudet skulle landa i. Versionerna med hamburgarmenyerna kändes lite för vågade.

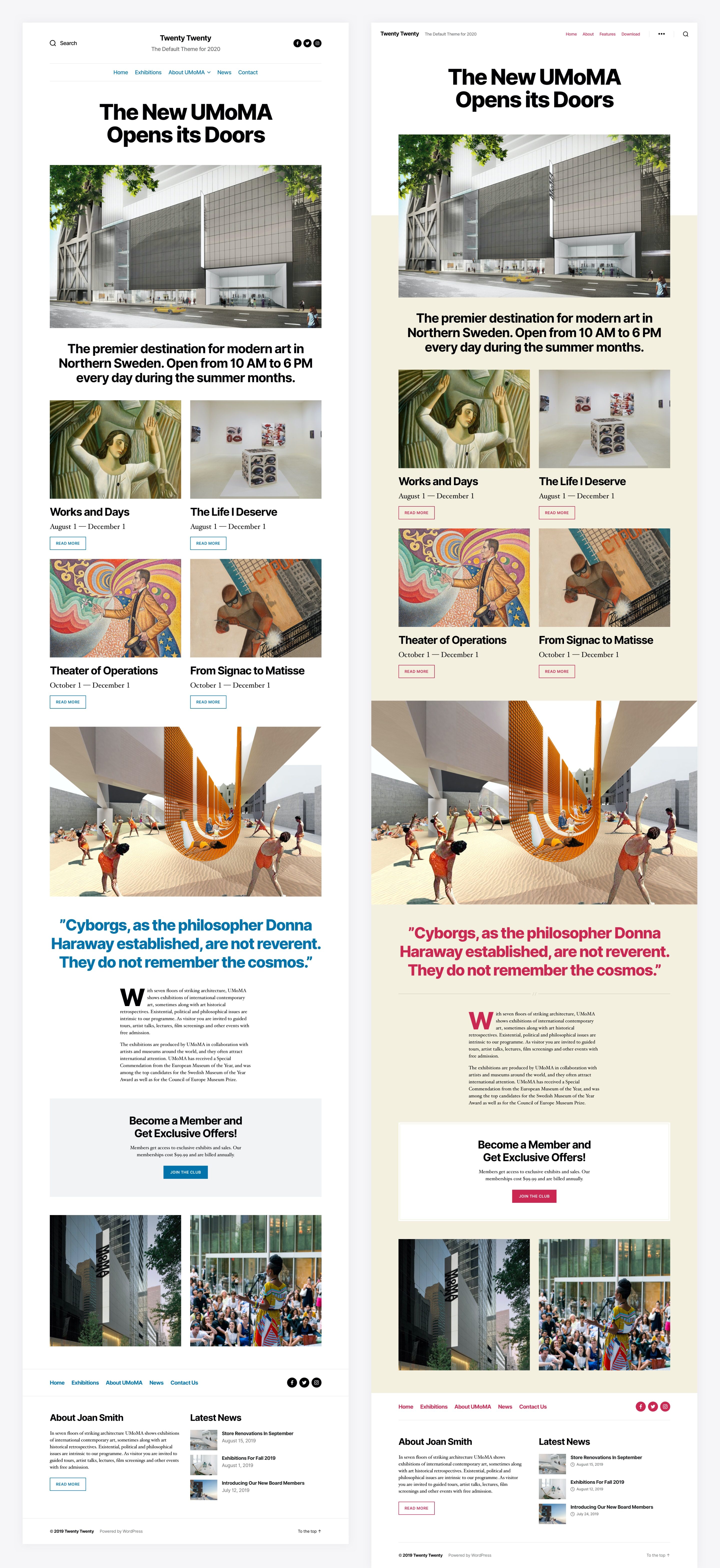
I slutändan blev två versioner utvalda att putsas och presenteras: en säker, mer traditionell version, och en version som var mer ”out there” – lite mer vågad, lite mer oväntad. Det är inte ovanligt att kunder ber om två designutkast att välja mellan. I såna situationer brukar vissa designers inkludera ett medvetet ”dåligt” utkast som ska knuffa kunden mot utkastet som designern vill att kunden ska välja. (Det är sällan en bra idé, för kunden väljer ofta det medvetet dåliga utkastet.) Det här var inte en sån situation. Jag kände mig nöjd med bägge utkasten.
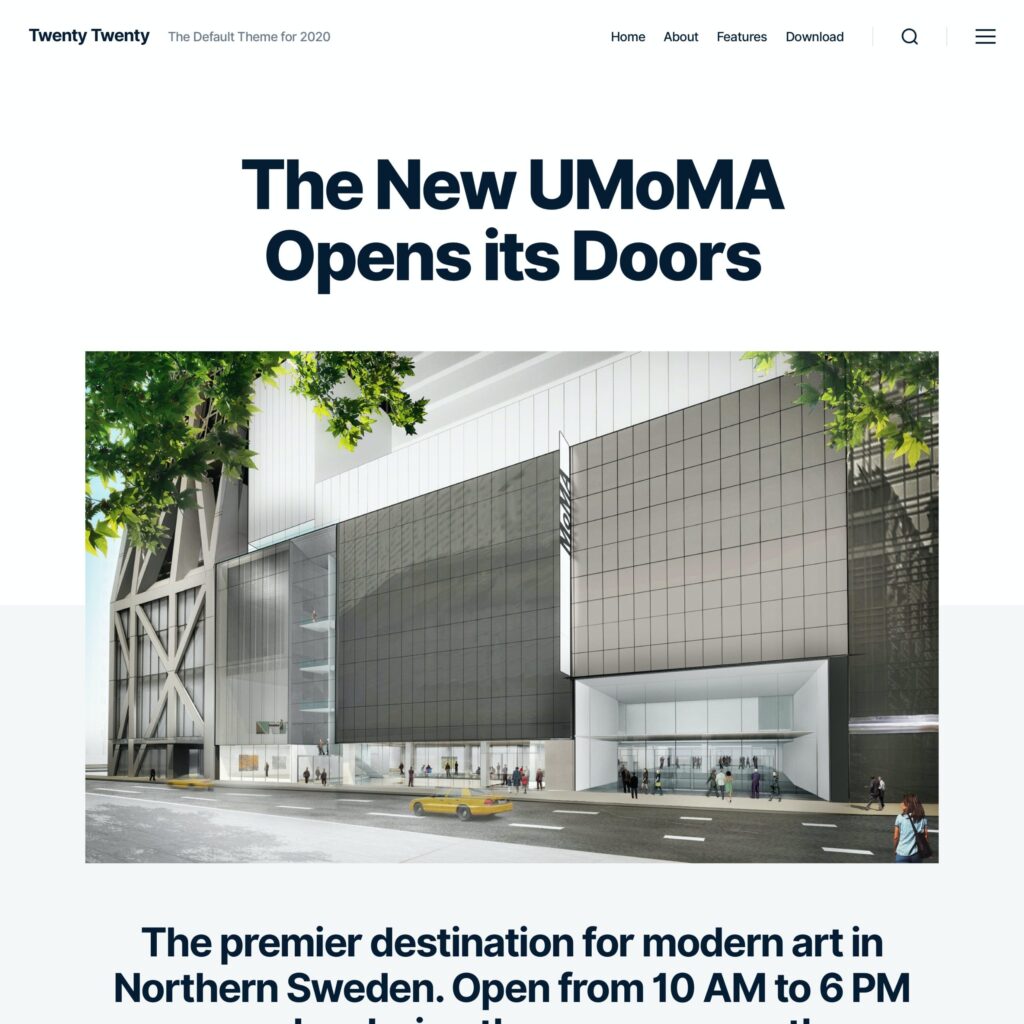
Det traditionella utkastet hade ett centrerat sidhuvud med en horisontell meny, vit bakgrundsfärg och en orange accentfärg. En trevlig version av en struktur som har använts av hundratals WordPress-teman genom åren (inklusive två av mina egna). Förutsägbart och inte särskilt spännande, men tryggt, städat och välbekant. Jag kände mig ganska säker på att det var det här som skulle bli designen för Twenty Twenty.
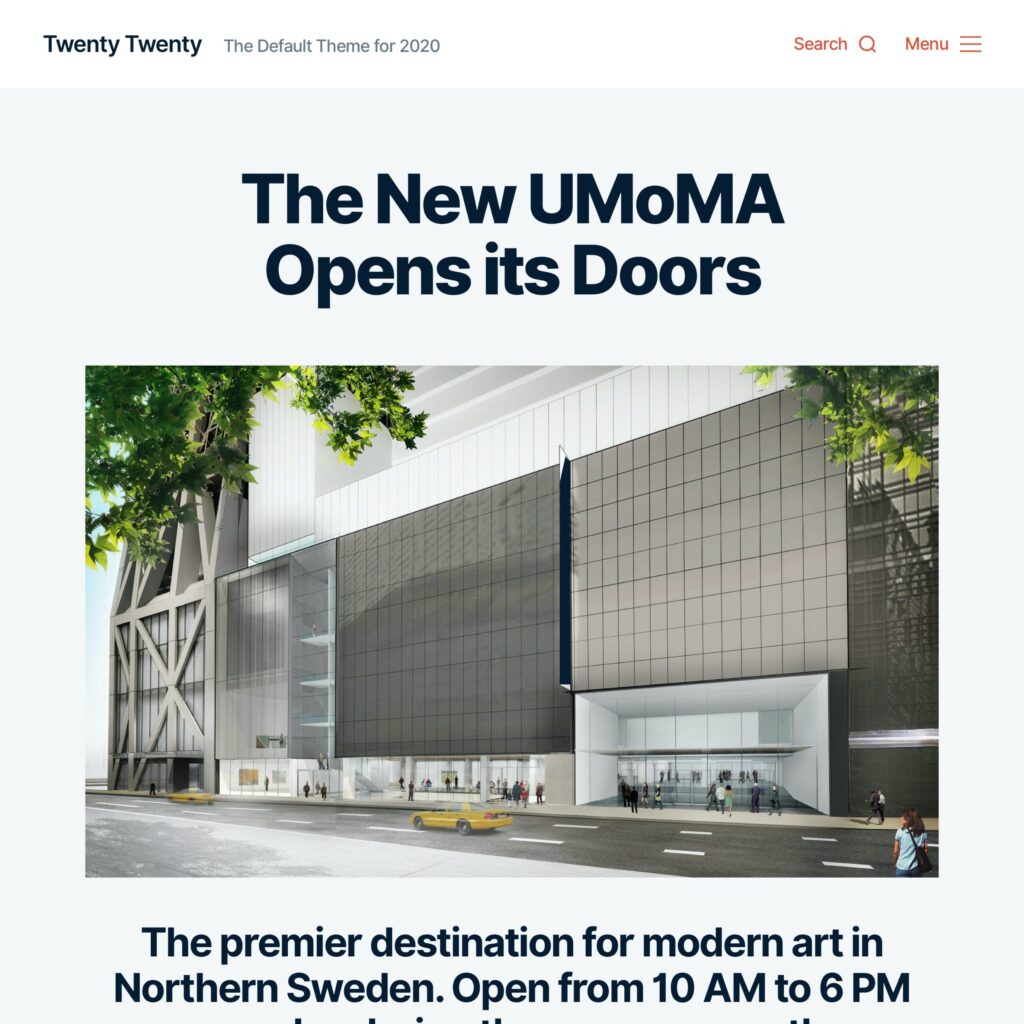
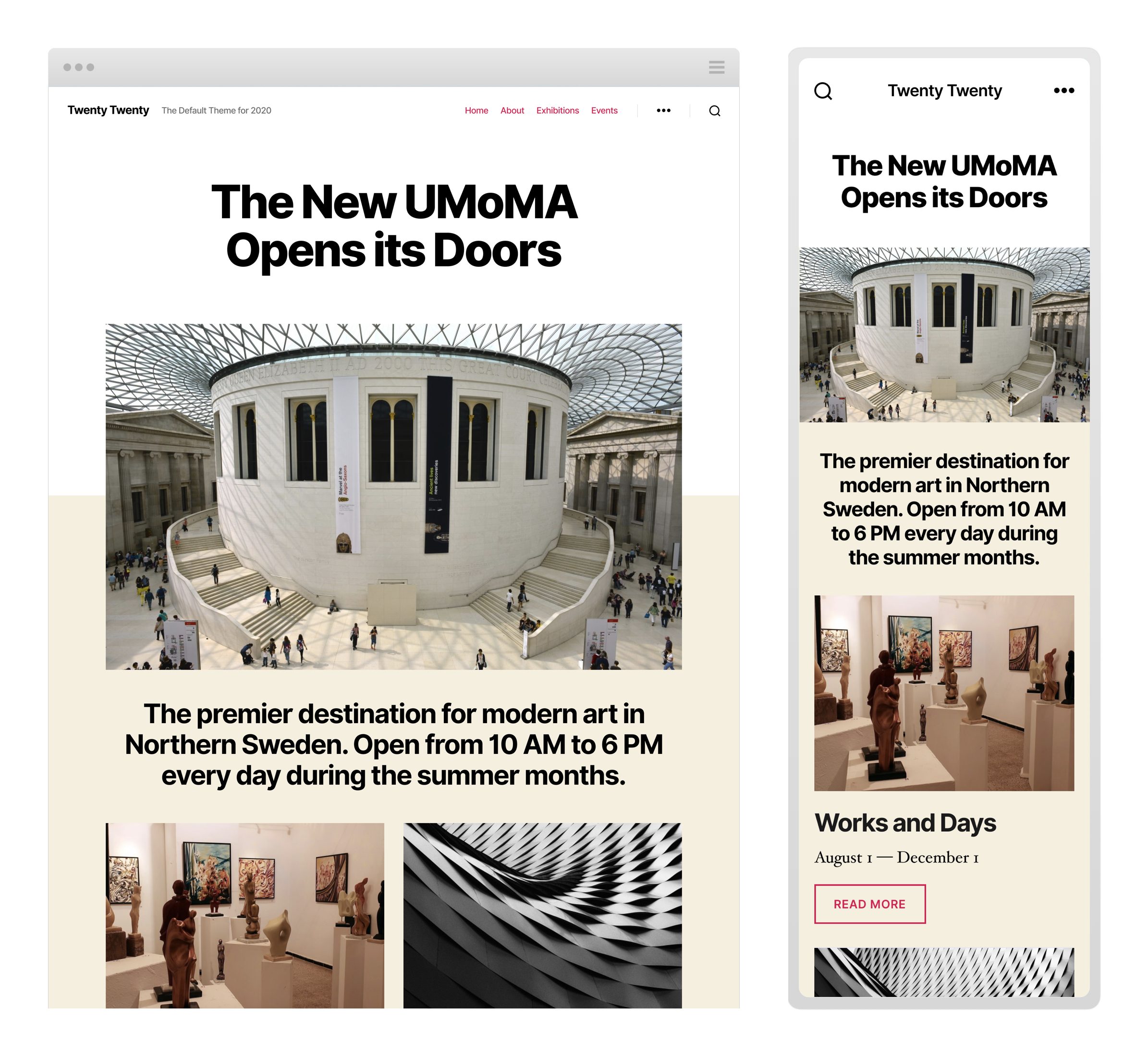
”Out there”-utkastet hade ett kompakt sidhuvud med en kombinerad hamburgarmeny och horisontell meny, en vit bakgrundsfärg i sidhuvudet och sidfoten och en beige bakgrundsfärg i innehållet, och en mörkrosa accentfärg som användes flitigt i designen. Det här utkastet bör se bekant ut, för det var det som blev utvalt att användas till Twenty Twenty.

Det gick tre veckor från att designen av Twenty Twenty påbörjades till att ”Introducing Twenty Twenty”-inlägget publicerades på Make WordPress-bloggen och designen blev publik. Det var tre intensiva veckor, och de har följts av fler intensiva veckor nu när Twenty Twenty faktiskt ska utvecklas och lanseras. Utvecklingen av temat sker på GitHub och leds av Ian Belanger och Carolina Nymark, med backning av hela WordPress-community. I skrivande stund försöker communityt få in så många buggfixar och förbättringar som möjligt innan Release Candidate 1 av WordPress 5.3 ska ut.
Designprocessen var förstås inte klar när ”Introducing Twenty Twenty”-inlägget publicerades. Temats design har fortsatt att förändras under hela utvecklingsprocessen, i takt med att brister har uppdagats och ny funktionalitet har lagts till. Hela processen har varit lärorik, stressig och stundtals på gränsen till outhärdlig, men jag är glad över att jag inte följde min första instinkt när Tammie frågade mig om jag ville hjälpa till.
WordPress 5.3 släpps den 12 november. Håll utkik efter en mer ingående post om Twenty Twenty på WPSE.se kort därefter.