Jag släppte ett nytt gratistema för några veckor sedan. Temat heter Eksell, och det är ett portfoliotema med ett masonry-rutnät på arkivsidorna, kategorifiltrering, kompletta färginställningar, omfattande stöd för blockredigaren och utvecklarvänlig kod med CSS-variabler och fler actions och filter än något barntema rimligtvis kan tänkas behöva. Det kommer också att vara förlegat innan året är över.
Varför? För att 2021 kommer att bjuda på den mest omfattande förändringen för WordPress-teman sedan det moderna temasystemet introducerades i WordPress 1.5 för 16 år sedan.
Förändringen jag pratar om är Full Site Editing (FSE), och den nya webbplatsredigeraren. Under årens lopp har WordPress-användare behövt använda flera olika verktyg för att justera innehåll och struktur på sina webbplatser. Menyer har administrerats i menypanelen, som har ett annat upplägg än widgets-panelen, men bägge finns även i Anpassaren, där man också kan hitta allsköns inställningar som läggs till av teman och tillägg – oftast byggda på ett sätt som innebär att inställningar inte kan flyttas från ett tema eller tillägg till ett annat. Till det kommer också de helt och hållet specialbyggda inställningssidor som majoriteten av premium-teman fortfarande använder.
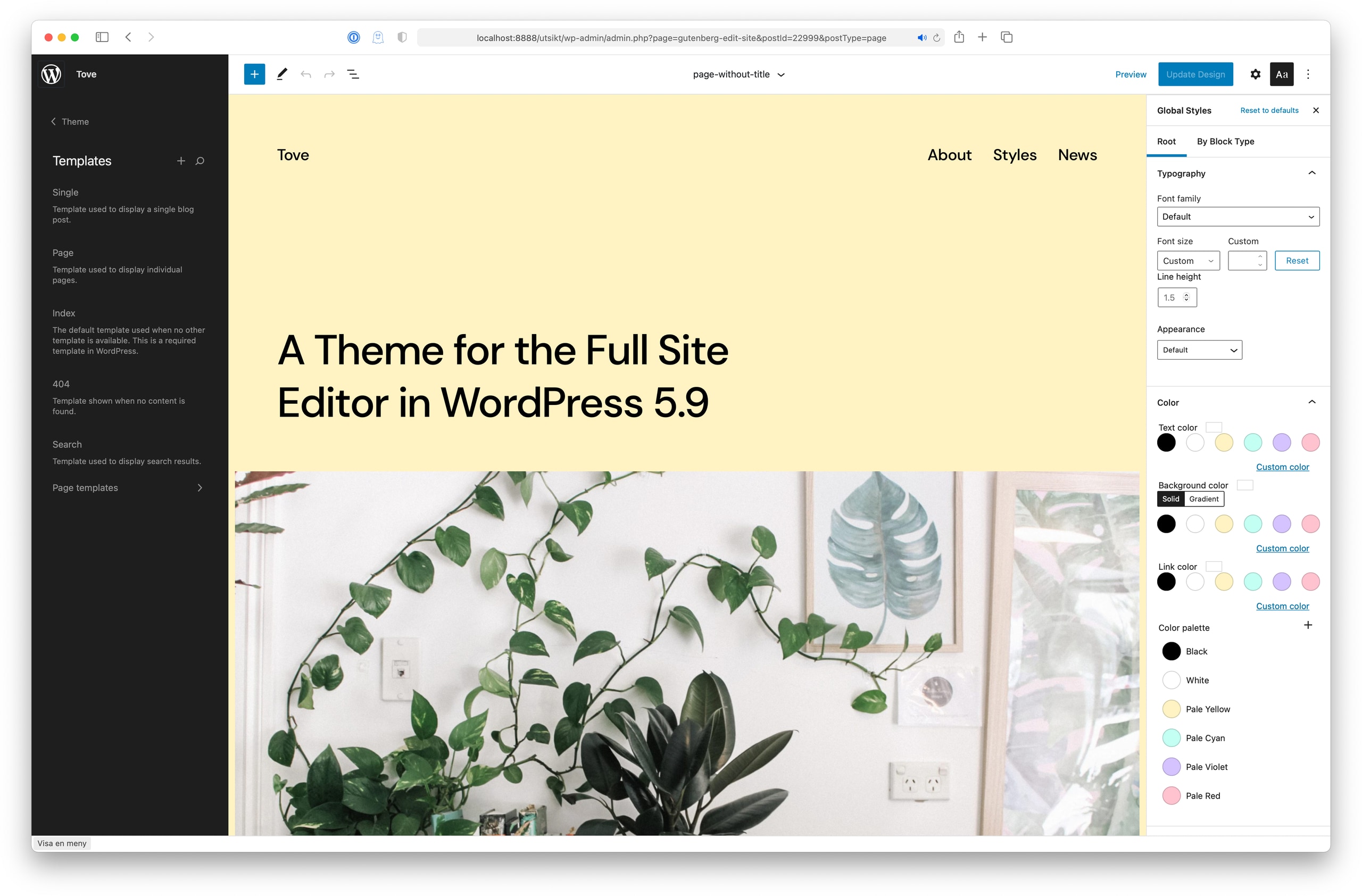
WordPress är rörigt. Vi har vant oss vid den röran efter att ha navigerat den i många år, men när det gäller användarvänlighet har WordPress blivit omsprunget av mer pedagogiska verktyg hos tjänster som Squarespace. Full Site Editing, den nya webbplatsredigeraren och globala stilar (Global Styles) är WordPress svar på de verktygen. En helt ny redigeringsupplevelse där man ändrar inte bara webbplatsens struktur och innehåll, utan också dess layout, färger och typsnitt.

Vi använder ofta Gutenberg som ett synonym till blockredigeraren, men Gutenberg är mer än så. Gutenberg är ett projekt för att strömlinjeforma användarupplevelsen i WordPress och göra det möjligt för användare att ta större kontroll över struktur, innehåll och utseende på sina webbplatser. Blockredigeraren var fas ett i det projektet. Webbplatsredigeraren är fas två.
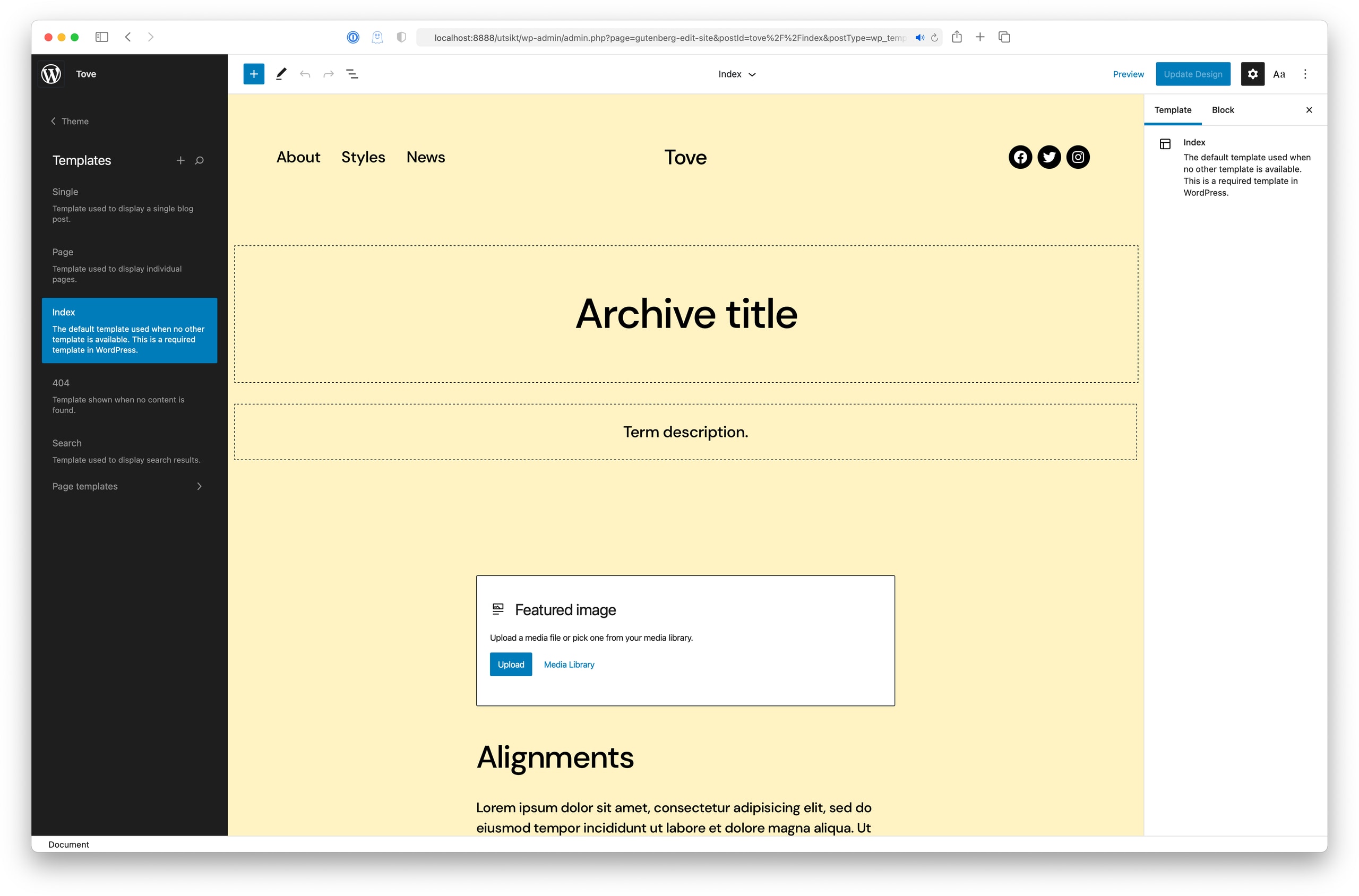
Där blockredigeraren används till att redigera innehållet i enskilda sidor och inlägg används webbplatsredigeraren till att redigera strukturen och innehållet på webbplatsen som helhet – vad som ska finnas i sidhuvudet, i sidfoten, på 404-sidan, i inläggsmeta, och så vidare. Utrymmen som länge har varit temautvecklarnas domän öppnas nu upp för enskilda användare att redigera, och om de redan har tagit till sig blockredigeraren så kommer steget till att jobba med block i sidhuvudet och sidfoten förhoppningsvis vara litet.
Räck upp en hand om du har hört det här tidigare: Allt är block. Tidigare var det sant för innehållet i blockredigeraren. Snart kommer det att vara sant för resten av innehållet på WordPress-webbplatser också. Åtminstone på de webbplatser som bestämmer sig för att göra den övergången.

Det innebär förstås en stor förändring för WordPress-teman, och för vilken roll de har i ekosystemet. Om man som temautvecklare ville skapa ett sidhuvud med webbplatsens titel, beskrivning, en meny och ikoner för sociala medier innan webbplatsredigeraren så behövde man skriva PHP eller JavaScript som genererar markup för de elementen. Med webbplatsredigeraren så definierar man istället ett blockutrymme för sidhuvudet, med block för sidans titel, beskrivning, meny och sociala ikoner inlagda som standard. Användaren kan sedan ta det blockutrymmet och till exempel byta ut sociala ikoner-blocket mot ett nyhetsbrevsformulär – eller kasta alla block i sidhuvudsmallen i papperskorgen och skapa en helt egen layout, med vilka block som helst. Blockens markup och strukturella CSS tillhandahålls av Core (eller av blocktillägg, om man använder sådana). Temat behöver bara komplettera med CSS som anpassar blockens utseende efter temats design.
Teman som omfamnar webbplatsredigeraren helt och hållet kommer att kunna ersätta alla sina traditionella temamallar – index.php, single.php, page.php, comments.php, och så vidare – med blockutrymmen. Det innebär att teman kommer att bli mindre. Mycket mindre. Ett bra exempel på detta är Twenty Twenty-One, det senaste standardtemat i WordPress, som innehåller 48 PHP-filer. Twenty Twenty-One har fått ett blockbaserat syskon i TT1 Blocks, som är byggt helt och hållet för webbplatsredigeraren. TT1 Blocks innehåller fem PHP-filer och sju HTML-mallar för blockutrymmen. På sikt kommer man troligtvis att kunna göra teman utan några PHP-filer alls. Då kommer teman med modifierade blockutrymmen också att kunna exporteras och delas med andra direkt från administrationspanelen.
TT1 Blocks återskapar inte all funktionalitet i Twenty Twenty-One än – sajtredigaren har en bit kvar, trots allt – men det ger en indikation om vart webbplatsredigeraren är på väg. Tid som temautvecklare tidigare behövde lägga på att skriva kopiösa mängder PHP kan istället läggas på att finjustera typografi, färg och layout. Samtidigt får webbplatsernas ägare bättre möjligheter att anpassa temans struktur och utseende efter sina behov, och fler av ändringarna följer med när de byter från ett tema till ett annat.
Alla sajtägare vill inte ha så stor kontroll, förstås. Det blir dålig stämning i kontorslandskapet när man upptäcker att någon på marknadsföringsavdelningen har råkat ta bort alla block i sidhuvudet och satt nyhetsarkivets text i limegrönt. Temautvecklare kommer att kunna välja hur mycket av webbplatsen som ska kunna redigeras i webbplatsredigeraren, och precis som med blockredigeraren kommer övergången att ske långsamt och stegvis. Så småningom kommer webbplatsredigeraren ge individer och mindre företag mycket större valfrihet än tidigare, utan att de behöver förlita sig på tredjeparts-sidbyggare som Elementor och Beaver Builder. Och i takt med att sajtredigaren mognar och vidareutvecklas så kommer vi nog att börja se större och större sajter byggas för webbplatsredigeraren också.

Webbplatsredigeraren är på många sätt ett mycket mer ambitiöst projekt än blockredigeraren var, och det finns fortfarande stora utmaningar kvar att lösa innan den är redo att lanseras. Den som vill testa webbplatsredigeraren idag behöver installera Gutenberg-tillägget och ett tema som har stöd för Full Site Editing, som TT1 Blocks. När både Gutenberg och ett blockbaserat tema är installerat dyker ett nytt menyalternativ upp i administrationspanelen: ”Site Editor (Beta)”. Som beta-märkningen antyder bör du inte köra det på en produktionsmiljö än, men du får gärna dela med dig av din feedback i Gutenberg-projektet på Github och delta i FSE Outreach-programmet på WordPress.org.
Den 27 april kommer ledningsgruppen för WordPress att besluta om Full Site Editing har kommit tillräckligt långt för att lanseras i WordPress 5.8 i juli, eller om det ska skjutas till WordPress 5.9 i december. Min förhoppning är att de tar det säkra före det osäkra och väntar till december. Blockredigerarens förhastade lansering för två och ett halvt år sedan gjorde bestående skada på förtroendet för blockredigeraren, och för WordPress som helhet. Det vore synd att upprepa det misstaget med Full Site Editing genom att skrämma bort early adopters med en skakig användarupplevelse. En annan anledning till att vänta är att WordPress 5.9 i december sannolikt kommer att bjuda på ett nytt standardtema. Twenty Twenty-Two blir ett bra tillfälle att etablera best practices för blockteman parallellt med att Full Site Editing görs redo för lansering. Som WP Tavern nyligen konstaterade borde det arbetet redan ha påbörjats.
Blockredigeraren fungerade hjälpligt i alla någorlunda välkonstruerade teman, oavsett om deras utvecklare hade byggt dem med blockredigeraren i åtanke eller inte. Webbplatsredigeraren kommer dock bara att aktiveras på webbplatser som installerar teman som har explicit stöd för den. Hur den mottas av temautvecklare, och hur många av dem som väljer att bygga teman med den i åtanke, är därför avgörande för webbplatsredigerarens genomslag. Det är också svårt att sia om idag.
Med de tusentals rader PHP som jag skrev för Eksell nära i minnet så ser i alla fall jag fram emot att bygga teman som är både mindre och mer flexibla i framtiden.