ℹ️ Det här är en sponsorintervju, gjorde enligt konstens alla regler, men likväl en intervju med ett företag som sponsrar WPSE.
Oderland är en välkända och omtyckt aktör i den svenska WordPress-sfären, dels som webbhotell och dels som mecenat för åtskilliga WordPress-projekt. De sponsrar allt från meetups och WordCamps, till WPSE, vilket vi alla är väldigt glada för.
För ett tag sedan byggde de om sin webbplats, så vi tänkte att det kunde vara en bra idé att höra hur det gick till. I vanliga fall kanske det inte är så intressant, men Oderlands webbplats använder blockredigeraren väldigt extensivt, vilket förvisso blir allt vanligare men kanske inte i sådan här utsträckning. Därför ställde vi några frågor till Erik Bernskiöld, även han en känd WordPress-profil, som ledde arbetet med Oderlands nya webbplats.
På vilket sätt använder Oderlands nya webbplats blockredigeraren?
När vi stod i startskotten för att göra en ny webbplats för Oderland hade blockredigeraren och WordPress 5.0 bara precis kommit ut. Vi såg att det fanns många fördelar med att använda den direkt.
Dels blir webbplatsen snabbare eftersom vi sparar in på många databasanrop jämfört med många alternativa lösningar, och dels är det en bättre upplevelse när man bygger sidor.
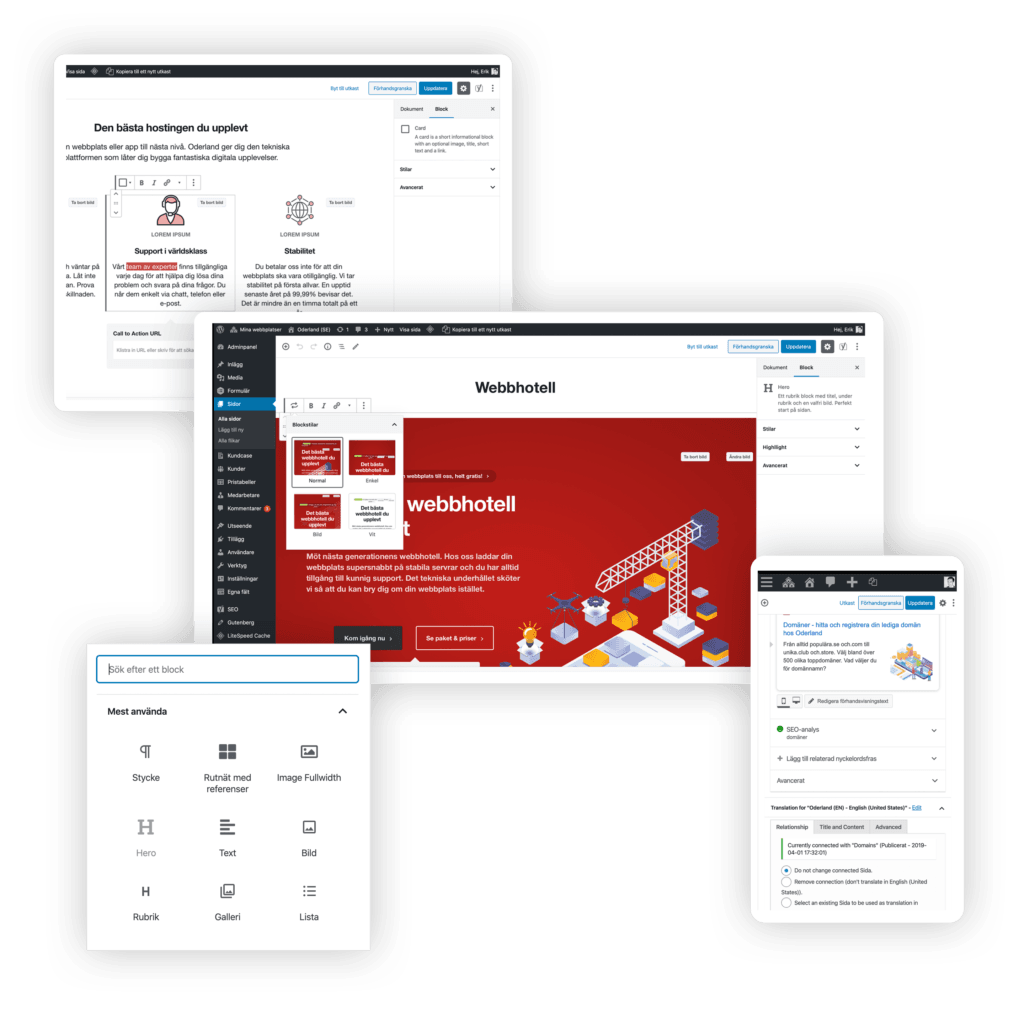
Oderlands webbplats är därför ”all-in” på block. Både de inbyggda i WordPress, och en rad egna. Allt du ser är block, förutom sidhuvudet (menyrad och logotyp) samt sidfoten.

Vad för typ av egna block behövde ni skapa? Varför då?
Idag finns det fler block inbyggda än vad det fanns för bara ett drygt år sedan. En del funktioner vi behövde fanns inte, så de behövde vi bygga själva.
Andra block vi byggde själva förenklar redigeringen. Ett bra exempel är vårt block för ”puffar”. Du kan, teoretiskt, bygga upp det med hjälp av kolumner med bild, rubrik, text och knapp. Men det är lite omständligt varje gång och ger inte lika mycket frihet i styling och responsiv anpassning. Där har vi istället byggt ett eget block.
Med våra egna block går det mycket snabbare som redaktör att bygga upp en bra och effektiv sida.
Finns det några tillägg som ni rekommenderar för att bygga webbplatsers layout och funktion runt blockredigeraren?
Egentligen inte. Ett bra tag i början behövde vi köra på Gutenberg-tillägget eftersom vi behövde haka på den snabbare utvecklingstakten. Men inte längre.
Vad som krävs är däremot en rätt stabil utvecklingsmiljö eftersom blocken skrivs i JavaScript med React och kräver byggskript för att kunna användas.
Ser ni några särskilda utmaningar med blockredigeraren?
Ironiskt nog är utvecklingstakten en utmaning. Alla vi som utvecklar för WordPress är vana vid att webbplatser vi byggde 2012 funkar i princip lika bra 2020. Utan att temat gått sönder nämnvärt.
Blockredigeraren har redan, på ett drygt år, introducerat brytande ändringar. Samtidigt som det är bra med innovation innebär det att vi behöver tänka lite annorlunda kring förvaltningen av webbplatser framöver. Det kommer krävas lite mer.
En annan utmaning har varit skillnaden i markup mellan frontend och editor. Nu här i våras (2020) fick vi äntligen möjligheten att med en ”Light Block Wrapper” få samma markup. Det underlättar otroligt mycket. Äntligen!
Har ni några tips att dela med er av för att skapa block?
Bit i det sura äpplet, skippa Advanced Custom Fields block-funktion och liknande och lär dig bygga block direkt med JavaScript. Inte för att vi inte älskar Advanced Custom Fields, utan för att blocken blir så mycket bättre när de görs ”ordentligt”.
En av de stora vinsterna är att redigeringen sker direkt på sidan. I innehållet. Inte i någon inställningspanel vid sidan om. Det blir extra uppenbart när du använder en mindre skärm.
Skippa inte heller en bra rendering av blocket i redigeraren. En grå placeholder ser tråkig ut. En förhandsvisning om exakt hur innehållet ser ut är både snyggt och effektivt. Det går mycket snabbare att jobba med innehållet då utan att behöva hoppa fram-och-tillbaka hela tiden mellan editor och webbplats.
Har man använt bra ”ordentliga” JavaScript byggda block ett tag vill man aldrig gå tillbaka till en inställningspanel igen. Det är så mycket bättre som redaktör.
Årets stora mål för WordPress är Full Site Editing, alltså allt ska styras med blockredigeraren. Några tankar om den utvecklingen?
Väldigt spännande utveckling som kommer förenkla för så många som använder WordPress. En naturlig väg framåt när man tänker på block.
Vi kommer nog inte vara först ut på bollen och ”uppgradera” eftersom vi inte riktigt har behovet av att redigera exempelvis sidhuvud och sidfot ofta. Där funkar befintliga lösningar med menyer, anpassaren (för logotyp) och widgets (sidfotens utrymmen) rätt bra.
WordPress styrka är ju dock dess flexibilitet. Att kunna redigera hela sidan och inte bara innehållsområdet är en självklarhet framåt. Det kommer bli jättebra och förenkla för en stor grupp WordPress-användare.
Tack för svaren Erik, och tack till Oderland för ert stöd!
Det är sponsorerna som gör att WPSE – nyhetsbrevet såväl som sajten – kan fortsätta uppdateras vecka ut och vecka in, och Oderland har varit med från starten. Det är vi väldigt tacksamma för, så funderar du på ett nytt webbhotell till din webbplats bör du kolla vad de har att erbjuda.