Precis som det låter så laddar Native Lazyload in alla dina bilder och iframes med så kallad ”lazy loading”. Tillägget har ingen inställningssida, utan fungerar precis som det ska så fort det är aktiverat, så lägg till via wp-admin eller ladda upp tillägget till din tilläggsmapp.
Lazy loading betyder att dina bilder och iframes inte laddas in direkt när sidan gör det, utan först när de blir synliga på skärmen. Det bidrar till att laddningstiden för sajten blir snabbare.
Native Lazyload-tillägget förlitar sig på det nya attributet loading, vilket gör den här typen av lazy loading till en slags inbyggd webbläsarfunktionalitet. Det behöver därför alltså inte förlita sig på anpassad JavaScript. Laddningsattributet stöds för tillfället bara av Chrome 76 och senare. I andra webbläsaren används istället en JavaScript-lösning baserat på IntersectionObserver.
Tillägget har många plus, men också ett ganska stort minut. Laddningsattributet fungerar endast på <img>-taggar, och inte på bakgrundsbilder satta i CSS. Därför är det många av recensionerna på wordpress.org som handlar om besvikelsen kring just det.
Som sagt så behövs du bara aktivera tillägget för att det ska fungera, men om du skulle vilja inaktivera det på vissa bilder eller iframes så kan klassen skip-lazy läggas till.
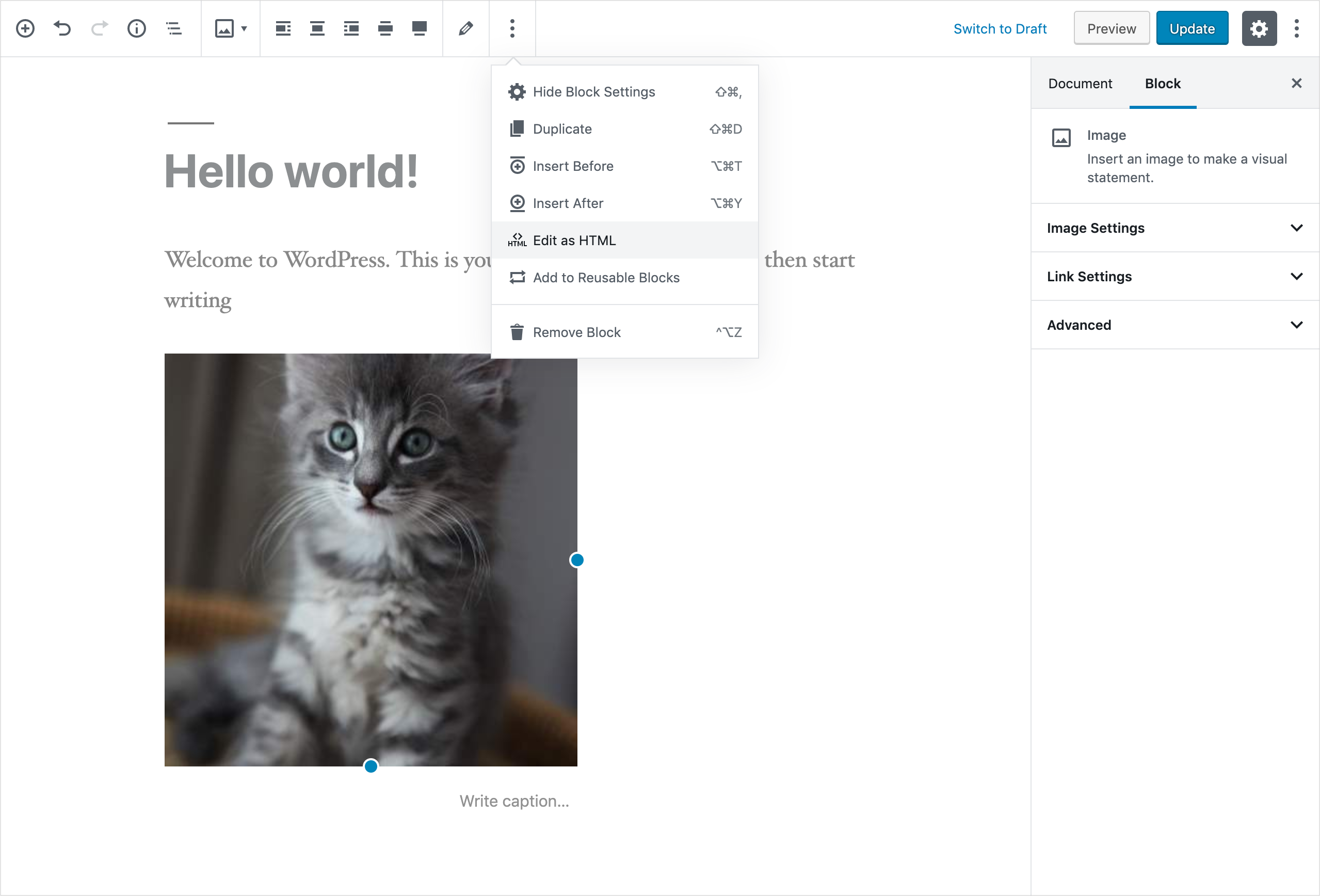
Så här lägger du till klassen på en bild: Klicka på de tre prickarna för bildblocket, och sedan på “redigera som HTML”.
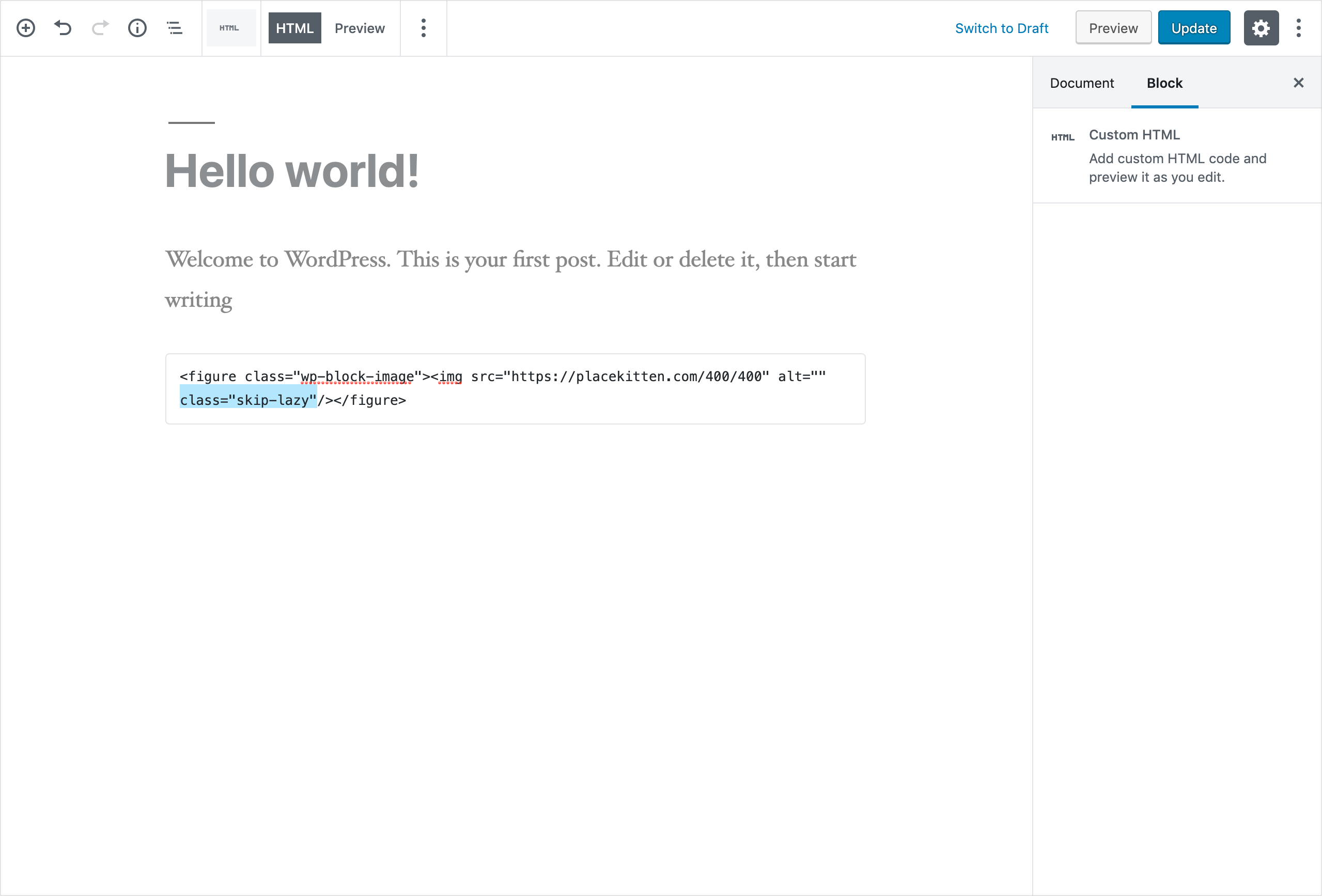
Du lägger till klassen som i exemplet nedan.
<img src="https://placekitten.com/400/400" alt="" class="skip-lazy" />


Observera att du inte kan lägga till klassen under Avancerat → Ytterligare CSS-klass. Klassen sätts då på elementet figure som omsluter bilden, och inte på själva bilden.
Native Lazyload är testad upp till WordPress-versionen 5.2.3 och har redan i version 1.0.1 över 4000 nedladdningar.

