WordPress 5.9 släpps i december, med Full Site Editing som den stora nya funktionen, så det är väl knappast någon som är förvånad över att det nya standardtemat anammar detta fullt ut. Det blir nästan ingen CSS i style.css alls (just nu är det bara typsnitten som läses in där, utöver temadeklarationen), utan allt bor i theme.json. Detta betyder att färger, storlekar och annat kommer kunna redigeras direkt i WordPress, med Global Styles-funktionen som kommer med Full Site Editing, vilket gör Twenty Twenty-Two till ett väldigt anpassningsbart tema.
Designer Kjell Reigstad skräder inte orden i posten som introducerar temat:
To take advantage of these new abilities, Twenty Twenty-Two has been designed to be the most flexible default theme ever created for WordPress.
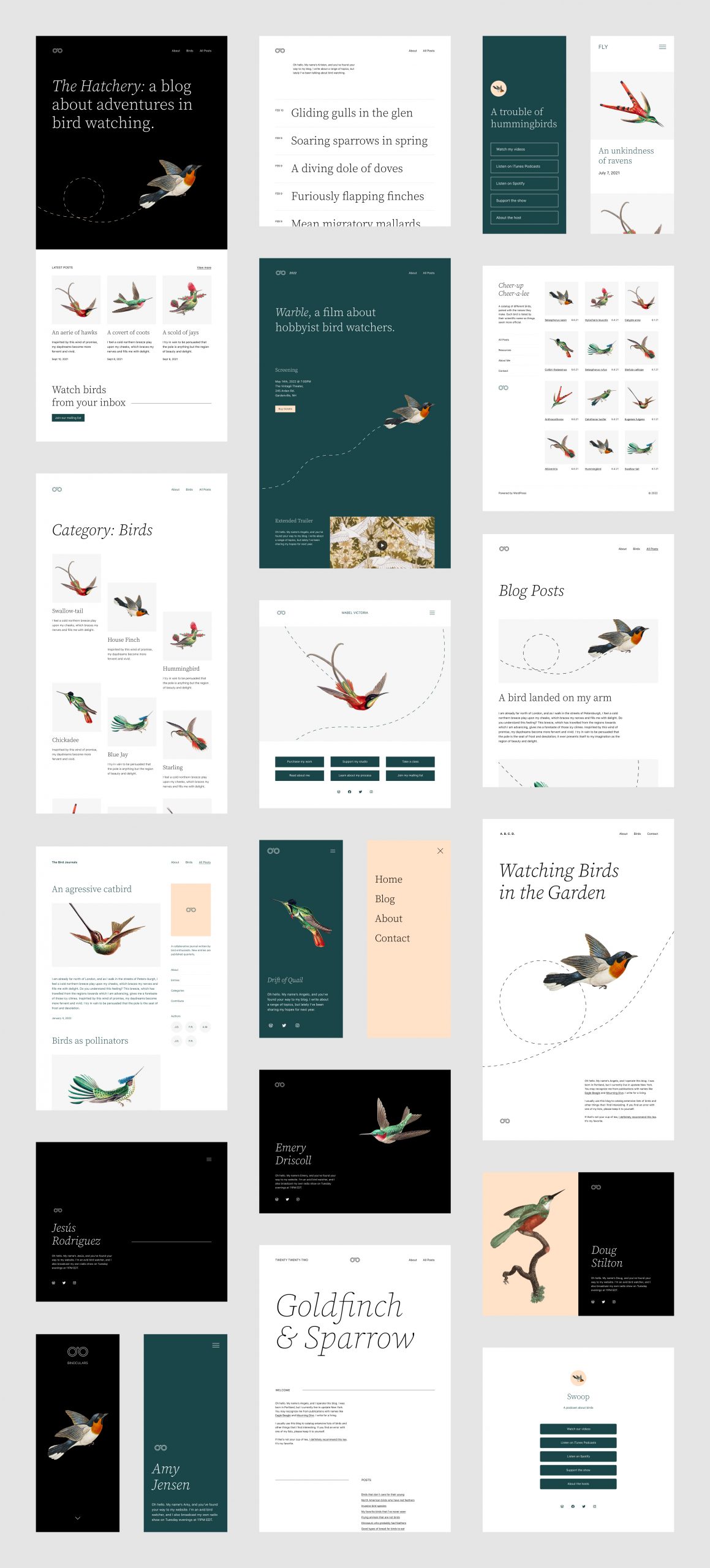
Så hur ser det ut då? Figma-filen ger en bra överblick, så klart, och ovan länkade post, som bilden här nedan också kommer ifrån.

Det är lite tidigt att tycka till om Twenty Twenty-Two, men det känns i alla fall bra att man utgår från Full Site Editing fullt ut, så att det finns normer och lösningar att utgå. I synnerhet namnsättning av exempelvis textstorlekar och färger är bra om det är någorlunda standardiserat, eftersom det annars kan bli tokigt när man byter mellan blockbaserade teman.
Vi får se hur det tar sig, man är som vanligt till synes ganska sent ute med temautvecklingen. Förhoppningsvis betyder inte det att temat i sig blir ogenomtänkt. Följ utvecklingen på Github om du är intresserad.